今回は私がLINEスタンプを作る上で欠かせないアプリでもある「アイビスペイントX」の使い方について、ご説明いたします。
最低限、これだけ出来ていれば、問題ないというレベルの使い方です。
[nlink url=”https://nonbiri.saa0616.com/line/” title=””]
1作目もアイビスペイントで作成しました。
1作目
野菜と果物のほんわか日常スタンプ
2作目
小馬鹿にしてくる野菜と果物スタンプ
3作目
使いやすいアニマルスタンプ
4作目
生意気な事を言う野菜と果物スタンプ
アイビスペイントにはLINEスタンプ用のサイズがある。
LINEスタンプに必要なイラストの枚数や大きさについては、上記記事でご確認ください。
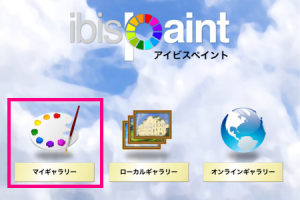
アイビスペイントをインストールしたら、まずは開きましょう。
新規作成をしたい場合、既存のイラストを編集したい場合には、「マイギャラリー」を選択します。
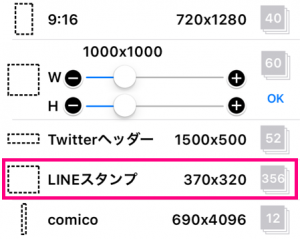
左下の「+」で新規作成が出来ます。
サイズは「LINEスタンプ用」のサイズを選択すると、後々の透過やリサイズがやりやすくなります。
ここまでで、新規作成の準備が整いました。
アイビスペイントでスタンプの線イラストを描く
次に、色塗りをする前の線の状態のイラストを完成させていきましょう。
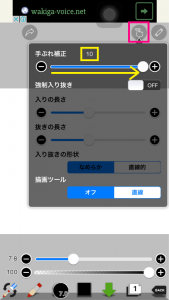
一番最初に設定しておきたいのは、手ブレ補正です。
スマホで描くので線がブレブレになりますが、なめらかな線に補正してくれます。
タッチペンがあるとかなり書きやすくなります。
|
右上の「指差しマーク」を選択し、手ぶれ補正を設定ます。(10がMAX)

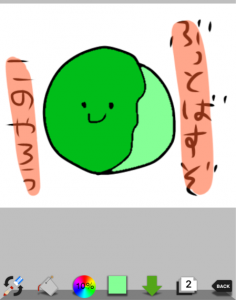
それではさっそく描いてみます。
ペンの太さは3~5が、描きやすいです。
私は3.7にしました。
透過は必要が無ければ、100のままで問題ありません。
ペンマークが「ペン」であることを指しています。
色は真ん中の黒い部分です。今は黒を使っているので黒でオッケーです。
レイヤーを使って、色塗り専用の紙にする
スマホ上で、自分の描いた線の中に色塗りをするのはなかなか困難です。
そこで、色塗り専用のレイヤーを作成します。
これを作るだけで、色塗りに失敗してしまっても、やり直せますし、元の線が消えることもありません。
元の線イラストの上に透明な紙を重ねたような感じだと思ってください。
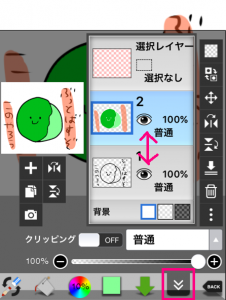
右から2番めの「二重括弧」のようなボタンで、レイヤー追加画面を開きます。

「+」でレイヤーを追加しましょう。

2枚目のレイヤーが作成されるので、この2枚目のレイヤーを選択します。
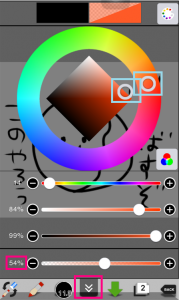
次に、色と透過度を選択しましょう。
真ん中の「色」を選択すると色選択画面になります。

私は54%にしていますが、大体ですw
「ぶっとばすぞ、このやろう」の文字の裏に透けた感じの色にしたいので、なんとなく透過させていますw
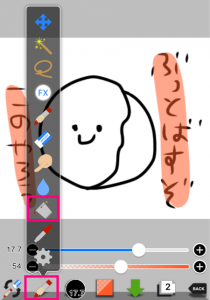
キャベツの中の色は、塗るのではなく「塗りつぶし」にしたいですよね。
「ペン」ボタンを選択で、ツールが選択できます。

バケツマークが塗りつぶしです。
色を選んで、塗り潰したい部分をタップすれば塗りつぶせます。
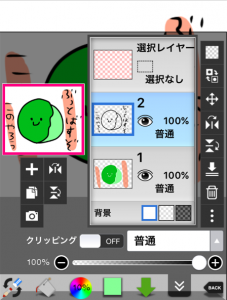
現在はレイヤーの順番が「色塗り専用」「線イラスト」の順番になっています。
「線イラスト」が一番上に来るようにしましょう。
レイヤーはどんどん上に重ねていく感じで想像してください。
数字が大きくなればなるほど、上にきます。
右下の「Back」でアプリ内に自動保存されます。
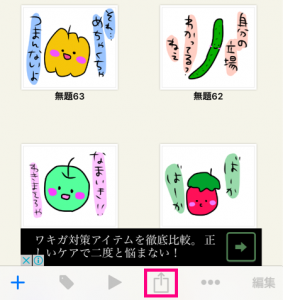
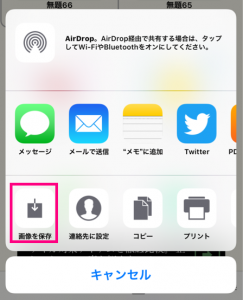
iPhone端末に保存する。
アプリ内に保存すると、ギャラリー画面になります。
まずは「共有ボタン」を選択します。
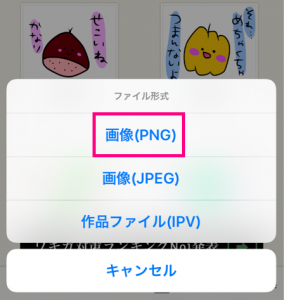
保存形式の選択画面になるので、必ず「PNG」にしてください。
LINEスタンプはPNGではないと登録出来ません。
iPhoneだけでお絵描きするのも楽しいですよ。
さて、それでは今回も閲覧していただき、ありがとうございました。
[nlink url=”https://nonbiri.saa0616.com/line/” title=””]
1作目
野菜と果物のほんわか日常スタンプ
2作目
小馬鹿にしてくる野菜と果物スタンプ
3作目
使いやすいアニマルスタンプ
4作目
生意気な事を言う野菜と果物スタンプ



































コメント
[…] アイビスペイントを使ってLINEスタンプを作ろう! 2016-04-24 […]
[…] 2016-04-02 22:18 アイビスペイントを使ってLINEスタンプを作ろう! 2016-04-24 […]
[…] アイビスペイントを使ってスマホだけでLINEスタンプを作ろう! 2016-04-24 19:39 […]
[…] アイビスペイントを使ってスマホだけでLINEスタンプを作ろう! 2016-04-24 19:39 […]
[…] アイビスペイントを使ってスマホだけでLINEスタンプを作ろう! 2016-04-24 […]