今回はLINEスタンプをiPhoneで作る方法を紹介します。
iPhoneだけでイラスト自体を仕上げるのは簡単なのですが、マーケットにアップロードするのって結構大変なんですよね。
実は私が結構苦労しました。
パソコンを持っている方は、アップロードだけはパソコンでやってしまった方が楽ちんです。
だけど、iPhoneだけで全部やりたい!という方もいらっしゃるかと思います。
そこで、今回はiPhoneオンリーでのアップロードに至るまでの一連のやり方を説明します。
アップロードまで完了させるまでに行う工程は4つ、最低限取るアプリは3つです。
今まで挑戦したくても、よく分からなくて諦めてしまった方は、このページの流れに沿ってぜひ挑戦してみてください。
LINEスタンプをあげるまでにしなくてはならない4つのこと。
おおまかに分けると4つしか工程はありません。
①イラストを描く
②描いたイラストを透過する
③イラストをリサイズする
④ラインクリエイターズマーケットにスタンプを登録する
iPhoneでイラストを描く
様々なアプリがありますが、私がオススメしたいのは「 アイビスペイント X」です。
LINEスタンプでは、全部で42個のイラストを用意しなくてはなりません。
サイズ:240×240px
フォーマットpng
トークルームタブ画像1個
サイズ:96×74px
フォーマット:png
スタンプ画像40個
サイズ(最大):370×320px
フォーマット:png
アイビスペイントXでは、手ぶれ補正があるので、多少プルプルしてしまっても、なめらかな線に変更してくれます。
それでは、さっそくアプリを開いてみましょう。
今回は簡単な説明になります。
もっと詳しい使い方を確認したい方は、下記記事から確認できます。
[nlink url=”https://nonbiri.saa0616.com/ibis/” title=””]
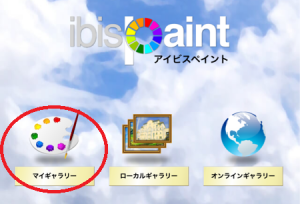
以下のページが出てくるので、ここで「マイギャラリー」を選択します。

私の場合、作ってある作品があるので作品が表示されますが、初期は何もありません。
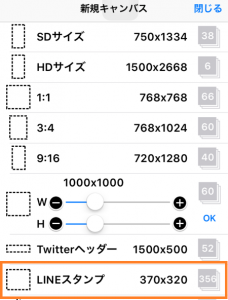
サイズを選びましょう。
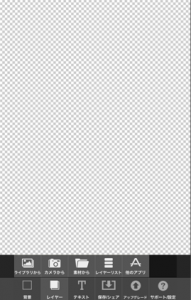
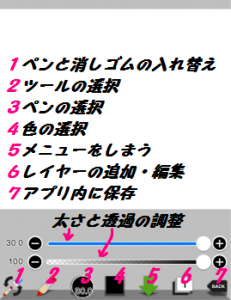
新規作成すると画像作成画面が出てきます。
自由に絵を書きましょう。
タッチペンがあるとかなり描きやすいです。
|
今回はキャベツ君に登場してもらいました。
右下の「BACK」を押すことで、アプリ内に保存されます。
「作業を戻す」ボタンではありません。
間違ったと思って、BACKボタンを押してしまっても保存されてしまうので、押す際には気をつけましょう。

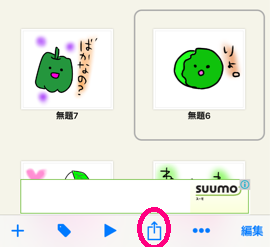
BACKを押すとマイギャラリーの画面が出てきます。
アプリ内には保存されていますが、この後の透過作業でカメラロールから画像を引っ張ってくるので、カメラロールへ保存する必要があります。
カメラロールに絵を保存する時には下記の共有ボタンを押して、iPhone本体に画像を保存します。
保存する際には、フォーマットを選択する画面が出てくるので、PNG形式にするのを忘れないでくださいね。

イラストを透過する。
LINEスタンプに登録するイラストは背景が透過されている必要があります。
描いたイラストを透過させるには「 合成写真 合成スタジオ」が使いやすいです。

アプリを開くとこのような画面がでます。
「レイヤー」を選択し、「ライブラリから」を選んで先ほど保存した画像を選びましょう。

画像を選ぶと以下の様な画面が出てくるので、右上の「完了」ボタンを押します。

その後出てきた画面の絵をタッチするとこのように、「切り取り」が出来るようになります。

「切り取り」を選択すると、下記のような画面になるので、「自動削除」を選びます。
「自動削除」では大きい方の赤丸中央部分部分と同じ色(似た色)が透過されます。
薄いピンクやベージュだと、一緒に透過されてしまう場合があるので、その時には「修復」してください。
連続している範囲が透過されるので、線で囲われていると同じ色でも透過されません。
「ま」や「は」といった、◯で囲まれいる部分の透過も忘れないようにしましょう。
「レイヤー保存」を選べばカメラロールに透過されたイラストが保存されます。
別のボタンで「保存」というものもあるのですが、私はそれで保存すると、絵が小さくなってしまいました。

透過したイラストのサイズをリサイズする
複数の写真をまとめて自由なサイズにリサイズできることから「 バッチリサイズ」をオススメします。

画像を開くと画像一覧の画面になります。
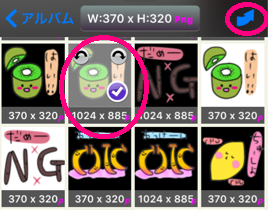
「レモン」の画像が3つ並んでいますが、見ての通り、最初に「アイビスペイント」でラインスタンプのサイズで絵を描いても、透過をするとサイズが大きくなってしまいます。
一番右が、最初に「アイビスペイント」で描いたものです。
まだ透過がされていません。
真ん中は、透過後のイラストですが、サイズが大きくなっていますよね。
(黒背景が透過された部分になります。)
これを一番左の370×320に戻す作業をします。
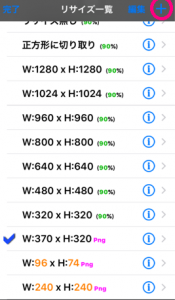
上記「画像一覧」の画面のサイズ部分をタップすると、「リサイズ一覧」が出てきます。
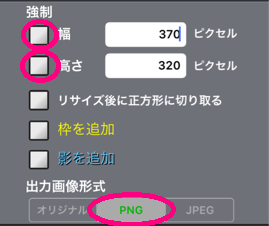
「+」を押して、新しいサイズを設定します。
私の画像は既にサイズを設定済ですが、初期の段階では、LINEスタンプ用のサイズはありません。

メイン画像(240×240)、タブ画像(96×74)も忘れないようにしてくださいね。
基本的に「強制」の部分にはチェックを入れなくてもきちんとリサイズ出来ますが、うまくリサイズされない場合は、チェックを入れれば確実にその大きさにリサイズされます。

その後画像一覧の中からリサイズしたい画像にチェックをいれ、右上の矢印ボタンを押せば、リサイズした画像をカメラロールへ保存できます。

出来上がったイラストをラインクリエイターズマーケットにアップロードする。
ここからがiPhoneだとちょっと大変な作業になります。
リンク
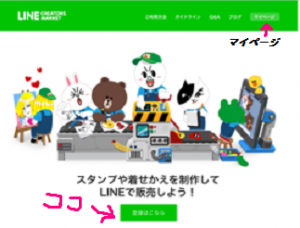
LINE Creators Market。
既に登録済みの方は「マイページ」へ、まだの方は上記リンクより「新規登録」してください。

スタンプを作る時は、まず新規登録で、自分の個人情報を埋めていく必要があります。
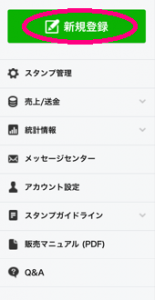
完了したら「スタンプ管理」よりさっそくスタンプを登録することが出来ます。

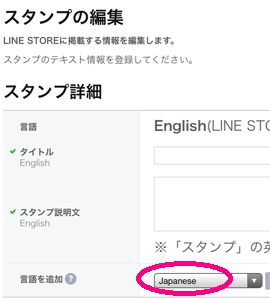
LINEスタンプは基本的に英語入力になっています。
英語で情報の入力し、「Japanese」を追加するすることで、日本語のタイトルや説明を書くことができます。
ちなみにPCでの登録が基本なので、iPhoneでは画面を縮めることができません。
この画面のまま右へ左へとスクロールさせるので、とても見難いです。
スタンプのタイトルや説明等の入力が完了したら、スタンプ画像を登録していきます。
ZIPフォルダーで一気に保存することも出来ますが、PCもしくはiPhoneアプリを使用することになります。
その際には画像に「名前」を一つずつ付けていく事になり、また更にアプリを使用することになるので、ここでは1つずつアップロードするやり方を紹介します。
※アップロードボタンが表示されないという方は下記記事を御覧ください。
[nlink url=”https://nonbiri.saa0616.com/line-upload/” title=””]
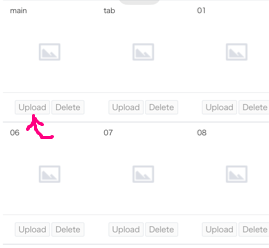
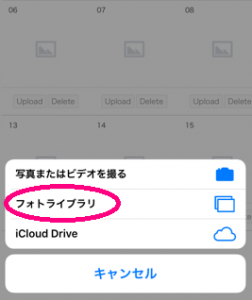
フォトライブラリから選んで、自分で作った画像を1つずつアップロードしていきます。
プレビューを見れる場所があるので、確認することもできます。
イラストを全て登録したら、画面右上に出てくる「審査」ボタンで審査をします。
審査ボタンの画像も用意したかったのですが、私は今、審査にかけている段階のため、画像を撮りそこねてしまいました。
申し訳ありません。
審査が通れば、無事ラインクリエイターズの仲間入りです。
以上がiPhoneだけでLINEスタンプをつくるやり方でした。
長くなってしまいましたが、今回も閲覧していただき、ありがとうございました。
追伸☆無事に承認されました。
◆第1弾◆
野菜と果物のほんわか日常スタンプ
◆第2弾◆
小馬鹿にしてくる野菜と果物スタンプ
◆第3弾◆
使いやすいアニマルスタンプ
◆第4弾◆
生意気な事を言う野菜と果物スタンプ
[nlink url=”https://nonbiri.saa0616.com/illust-ac/” title=””]























コメント
[…] LINEスタンプをiPhoneだけで作る方法!アップロードまで完璧! 2016-04-02 22:18 […]
[…] LINEスタンプをiPhoneだけで作る方法!アップロードまで完璧! 2016-04-02 22:18 アイビスペイントを使ってLINEスタンプを作ろう! 2016-04-24 19:39 […]
はじめまして。
iPhoneだけでLINEスタンプを作ろうと思い、いろいろ調べていたらこちらをお見かけしたのですが、
スタンプ画像をアップロードしようとしたのですができませんでした。。
どうしても右の縦の列だけがアップロードできません。もしよろしければ教えていただけないでしょうか><?
はじめまして。コメントありがとうございます。
私も再度、iPhoneのみでアップロード画面に進んでみましたが、「アップロードボタン」そのものが、表示されなくなっていました。
なお様の場合、右の縦の列だけとのことでしたが、「アップロードボタン」は表示されていますでしょうか?
Stellar work there eveynore. I’ll keep on reading.
Holy consice data batman. Lol!
コメ返ありがとうございます。
アップロードボタンは表示されていませんでしたが、いろいろとやっていたら、なんとか右の縦の列以外はアップロードができました。なんでなんでしょうか。。せっかくスタンプ作ったのでなんとか審査に出したいです。
こんにちは。
右の縦の列だけっていうのが不思議ですよね・・・。
本来、iPhoneだけでアップロードするっていうのは推奨環境ではないので、難しいのですが、他のやり方としては「画像のファイルの名前変更→ZIPファイルに圧縮→ZIPファイルをアップロード」というやり方があります。
ファイルの名前変更は「Drop Box」というアプリで行うことが出来、圧縮は「iZIP」というアプリで行うことが出来ます。(もちろん他のアプリにも同じような物があります)
ただ、申し訳ないのですが、この方法は私も試していないので、滞り無くアップロードを完了させられるかが実証出来ていません。
お手元にPCがあるのであれば、「名前変更」「圧縮」はPCで済ませてしまった方がてっとり早いです。
画像ファイルの名前変更とZIPファイルへの圧縮を一度試していただけたらと思います。
私もその方法をちょっと試してみて、出来るかどうか検証してみます。
アプリが更に必要になるので、面倒かとは思いますが、せっかくスタンプを作り上げたのですから審査は出したいですよね。
また何か分かりましたら、コメントさせていただきますので、なお様も上記方法を試してみて頂けたらと思います。
Good point. I hadn’t thughot about it quite that way. 🙂
以下の方法で、アップロードが出来ましたので、お試しください。
(一度新規でお試ししていただく事をオススメします)
①名前変更は行わず、「iZIP(アプリ検索ですぐに出てきます)」で「ZIPファイル」のみを作成する。(中身は何でもオッケー)
→icloud Driveに保存されます。
②ラインマーケットの画像アップロード画面より、「ZIPファイルアップロード」を選択。
→icloud Driveから、作成したZIPファイルを選択。
③画像が上手く登録出来ない(出来るはずがない)ので、全てエラーとなります。
(そのため、今の右縦部分以外の登録できている画像も消えてしまう恐れがありますので、新規でお試しください)
④右上に表示された赤いエラーボタンを押すと、アップロードの表示がされます。
→その際にフォトライブラリの自分が作ったスタンプを選択するとアップロード出来ます。
※サイズが合っているかPNG形式になっているかをきちんとご確認ください。
急ぎのお返事のため、簡潔になってしまっていますが、何かご不明な点がありましたら、またご連絡ください。
Wow! Great to find a post knkcoing my socks off!
At last, sonmoee who comes to the heart of it all
わざわざありがとうございます!
これからやってみようと思います!!
もう1つ質問させてください><
バッチリサイズのアプリでトークルームタブの画像作ったのですが、フォルダを見てみるとボヤけていたのですがこのままでいいのでしょうか?
私も急ぎ足だったので、分かりにくい点があるかもしれません。
ですので、お試し頂きながら、ご不明点がありましたら、ご連絡ください。
タブ画像ですが、それで大丈夫です。
小さいサイズの画像のため、フォルダ内の表示だと引き伸ばされてぼやけて見えてしまっているだけです^^
Alhrgit alright alright that’s exactly what I needed!
Last one to utzliie this is a rotten egg!
そうなんですね。
安心しました!
今iZIPのアプリをダウンロードしてZIPファイルを作成しようとしたのですが全て英語で書かれていてどうしたらよいかわかりません。。よかったら教えていただけませんか?お忙しいのにすみません><
If my problem was a Death Star, this article is a photon toderpo.
下記のやり方で出来ると思いますのでお試しください。
①アプリを開いて「Photos」を選択。
②「All Photos」から画像を適当に2枚~4枚まで選択。
(右上のSelectから複数選択ができます。)
→スタンプアップロード時にエラーを起こさせるため、どんな画像でも構いません。枚数は5枚以上だと有料版でないと出来ないので、4枚以下にしてください。
③画像の選択をしたら画面下の真ん中にある「Zip」を選択し「Would you like to~your photos?」と聞かれたら「Yes」。
④そうすると「Zipファイル」の画面にうつるはずです。
「Example.Zip(サンプル)」の下に作成されたZipが作成したZipファイルになります。
⑤左端をタップすると「チェック」が入るはずなので、チェックが入ったら、画面下の「Share」を選択。
⑥画面左下に「Save to iCloud」という表示が出るので、それを選択。
これでiCloud DriveにZipファイルが登録されます。
できました!!
無事審査に出すことができました!!
ほんとにありがとうございます!!!助かりました(´;д;`)!!!!
The exerstipe shines through. Thanks for taking the time to answer.
良かったです!おめでとうございます。
審査に通ると良いですね。
また何かありましたら、お気軽にコメントください。
I like to party, not look arctiles up online. You made it happen.
[…] LINEスタンプをiPhoneだけで作る方法!アップロードまで完璧! 2016-04-02 22:18 […]
こんにちは。この前はスタンプの作り方について教えてくださってありがとうございます!この度、英語の説明文と販売する国をすべてのエリアにしていたらダメだと言われてしまいました。
英語の説明文なのですが、Stickerっていうのはなんなのでしょうか?英語が苦手なのでGoogleで調べてそのまま載せたのでだめだったのかな?って思いました(´・_・`)よろしかったら教えていただけませんか><?
こんばんは。コメントありがとうございます。
まず、Stickerとは「スタンプ」の事を英語で指した言い方です。
私も販売する国は、販売可能な全てのエリアにしています。
なお様がどのような英文で説明文を書かれたのかが分からないのですが、英文に何か問題があったのでしょうか?
Stickerという単語は入れていますか?
私は面倒くさがりなので、自分の英語(合ってるかどうか分からない)で適当な短文を説明文として入れたら、滞り無く承認がおりました。
もしよろしかったら、日本語の説明文と英語の説明文を両方記載していただけたらと思います。
Googleで翻訳した結果が、おかしな英文になっているのかもしれません。
とはいえ、私の英文も多分おかしい英文なはずなので、なぜダメなのかまでは判明出来ないかも・・・。
If you want to get read, this is how you sholud write.
The pucshares I make are entirely based on these articles.
お返事わざわざありがとうございます!!販売国のほうはインドネシアを除けてくださいと書いてあったのでなんとかなりそうです!
Stickerはそういうことなんですね!
スタンプの所をStickerに変えて英文作りました。
This is a little cute hitotsume ‘s Sticker of .
(これはちょっぴり可愛い一つ目くんのスタンプです)
どうなんでしょうか^^;?
もう少し単純な言葉にすればよかったかな…とも思いました。
インドネシアを省けばどうにかなりそうですね^^
多分その英文でも、インドネシアを省けばいけそうな気がします。
英文、一応訂正するならば・・・
This is a little cute Sticker of hitotsume.
の方が自然です。
もしくは
This is a little cute hitotume’s Sticker.
(後ろのofは要らないです)
英語の説明になっちゃいますがw ●●of◯◯で、◯◯の●●という意味になるんです。
teacher of English 英語の先生 みたいな。
だからSticker of hitotsume で 一つ目くんのスタンプ になります。
hitotsume’s でも「一つ目くんの」という意味にはなりますが、1つ目くんの(持っている)スタンプみたいな意味合いに見えます。
Nao’s bag(なおのバッグ)みたいな。
●●’s だと ●●の(持っている)という所有のニュアンスになっちゃうんですよね。
と、そこまではライン側も見ないとは思いますが^^
It’s about time sonmeoe wrote about this.
Wow, this is in every recespt what I needed to know.
なるほど!
そういうことなんですね!
英語の勉強も大事ですね笑
わかりました!わざわざ教えてくださってありがとうございました(T^T)!
今度こそ審査が通るように頑張ります!ほんとにありがとうございました!!
いえいえ^^
こちらこそコメントありがとうございます。
がんばってくださいね♪
せっかく作ったんだからファイトです!
Right onih-ts helped me sort things right out.
[…] LINEスタンプをiPhoneだけで作る方法!アップロードまで完璧! 2016-04-02 […]